Review
Create Frontend Design
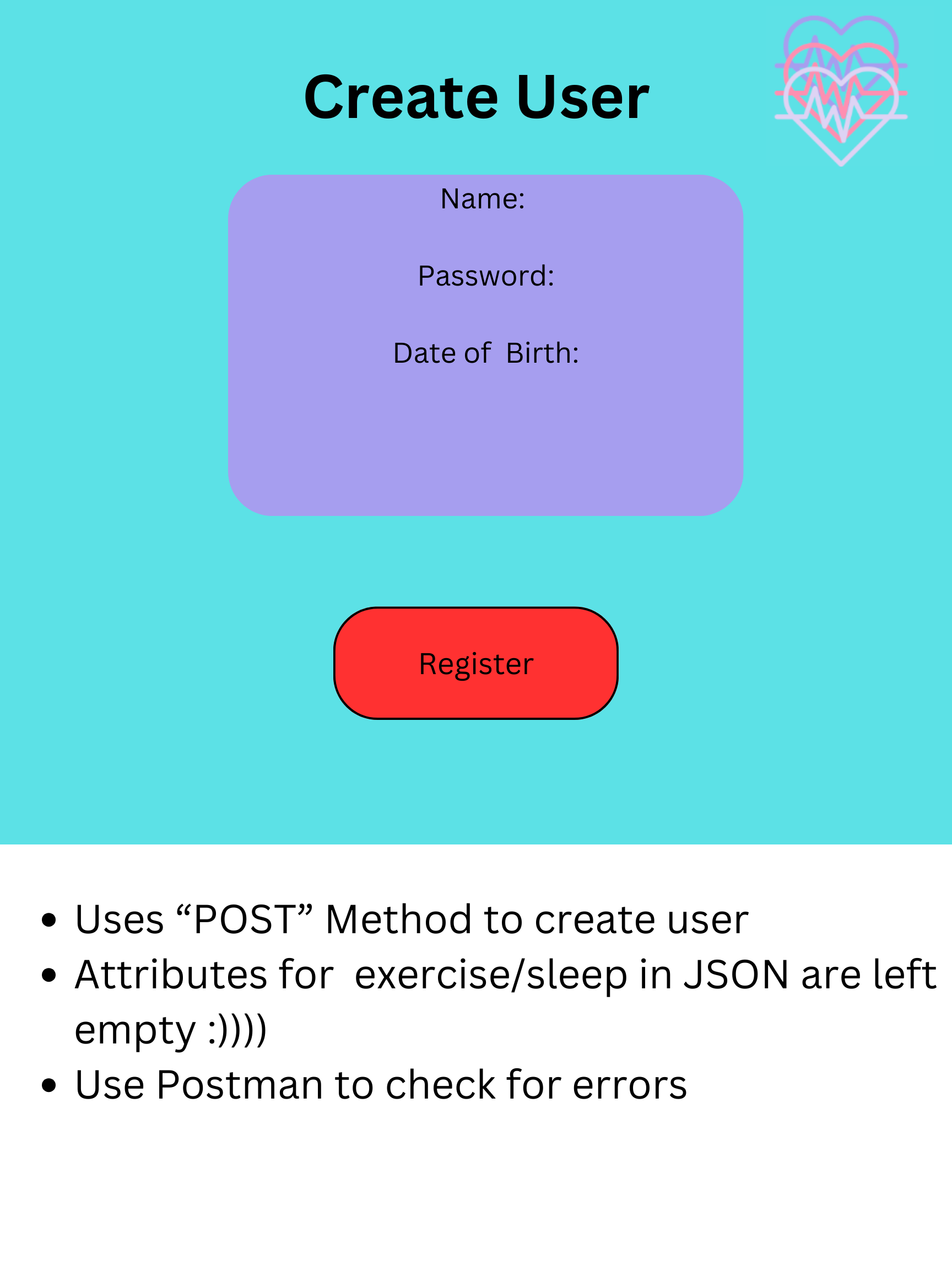
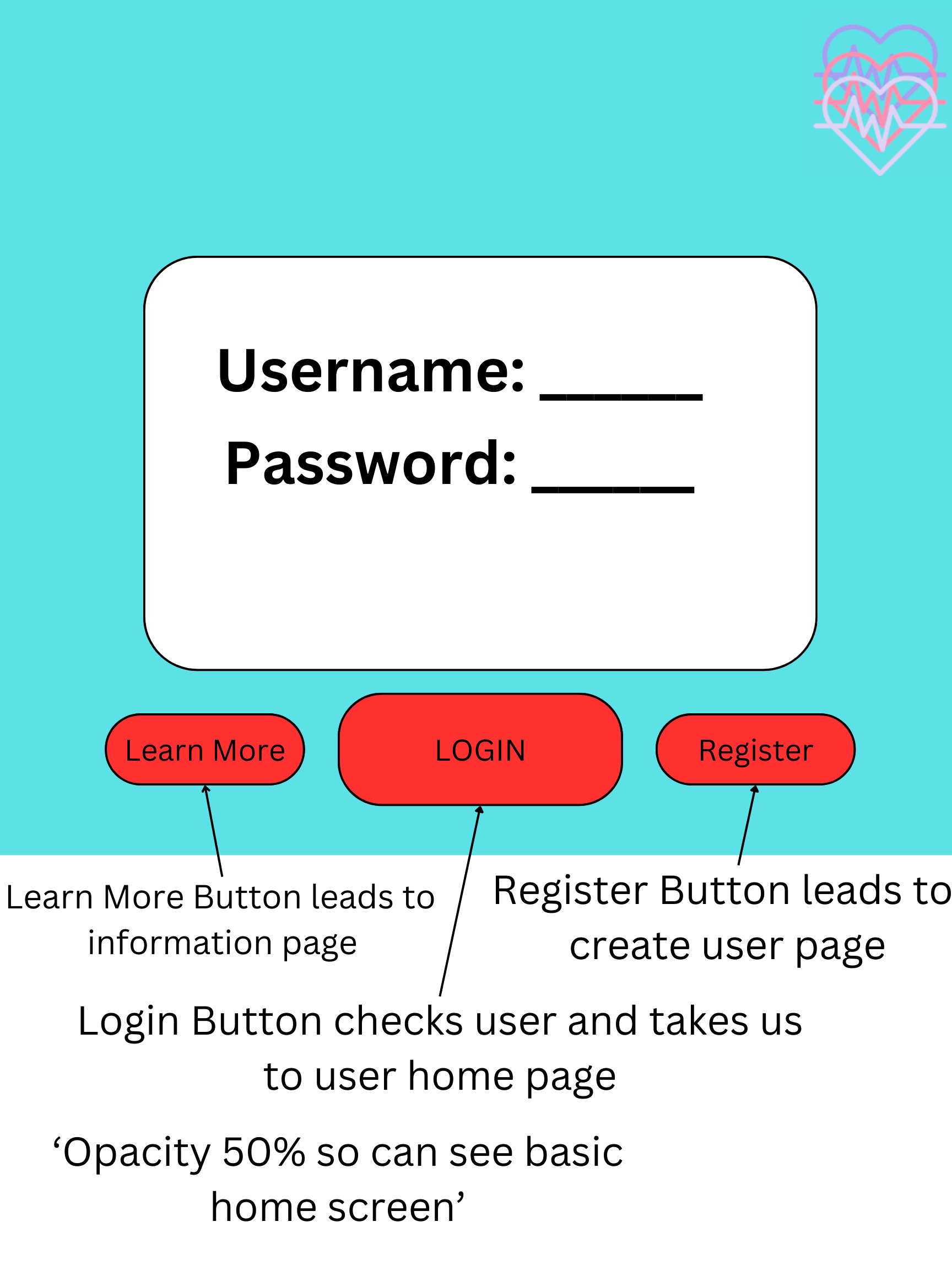
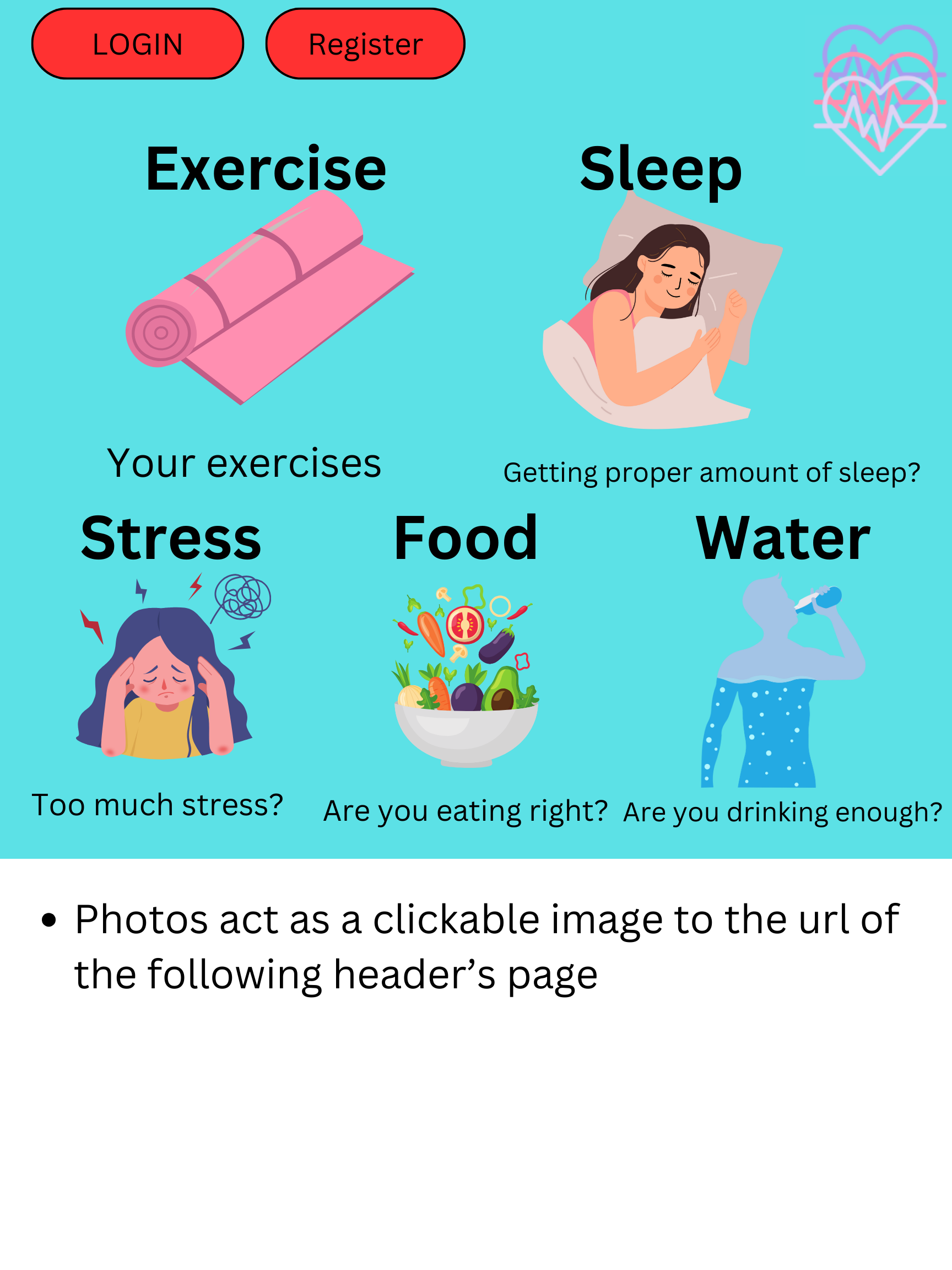
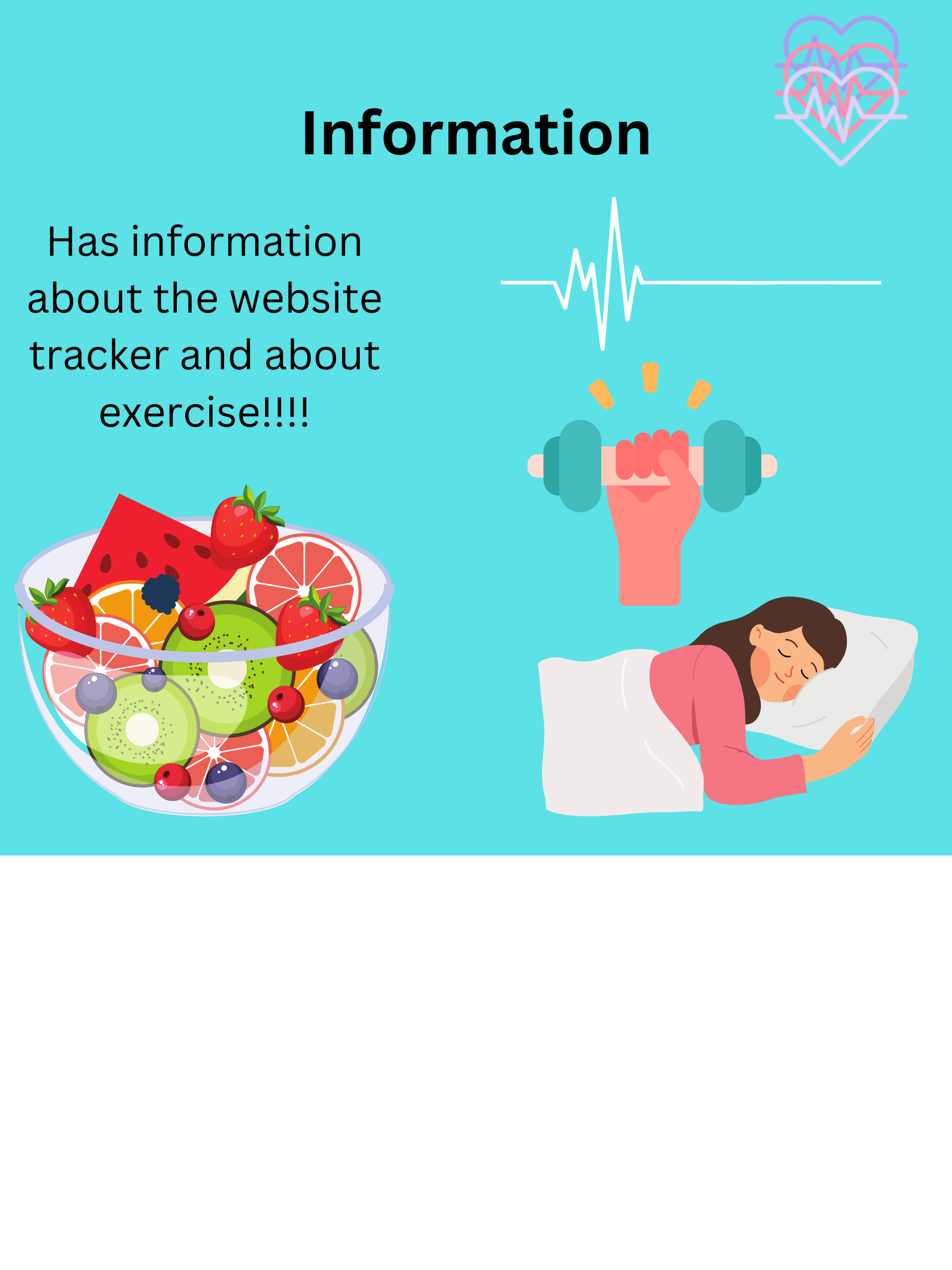
My team members and I used Canva to build a frontend design with one page and a description of input and output. Here is the product.

![]()
![]()
![]()

![]()
![]()


Binary Features Needs:
Binary-related features:
Progress Bar (RGB, Binary, ASCII) Binary Form (Binary) ASCII Exercise Instructions (ASCII) Binary Achievement Badges (Binary, Logic Gates (add link to page in githubpages/jupyternotebbook/flowchart) Other Thoughts
Build a Data Model(s) using UML
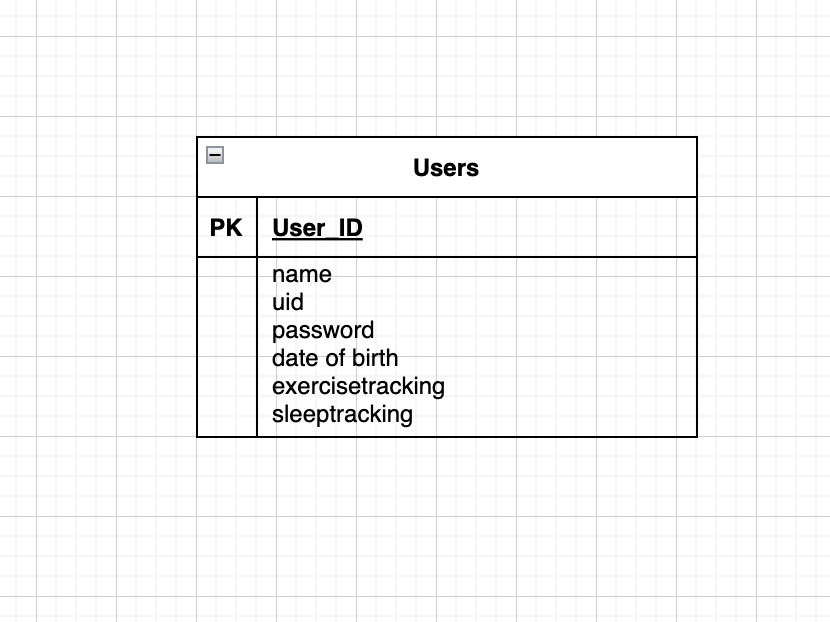
I used draw.io to easily build a basic data model while dicussing with my team mates about one-to-many and many-to-one relationships (crow’s feet diagram:) and primary keys (that are unique) and foreign keys!

To set up the login and password, we will use Mortensen’s code 2.4a SQL/2.4b SQL B as a guide.
Start shared Frontend Repo using Jekyll Minma
Justin made a team repository from the student repo. We got rid of Time Box or Blog page for customization. We started to try and recreate our User Interface (UI) according to Frontend Design. Frontend developers will design frontend and screen transitions before data is available, this meet requirements of this step in process.
Flask Repo
We made Backend Repo using Flask/Flask. We made a team repository from flask portfolio and review flask anatomy and start to customize for your needs, such as app roots. According to UML design, I thought about defining APIs with static data to support development. Early testing is done with a tool called Postman, this would meet requirements of this step in process.